Cashculator 2.2 introduces a wide range of color themes, including specially designed ones for individuals with color vision deficiency (CVD) such as deuteranopia, protanopia, and tritanopia. However, if none of the pre-set themes suit you, you can also make your own personalized theme. In this article, we will walk you through the step-by-step process of creating custom color themes in Cashculator.
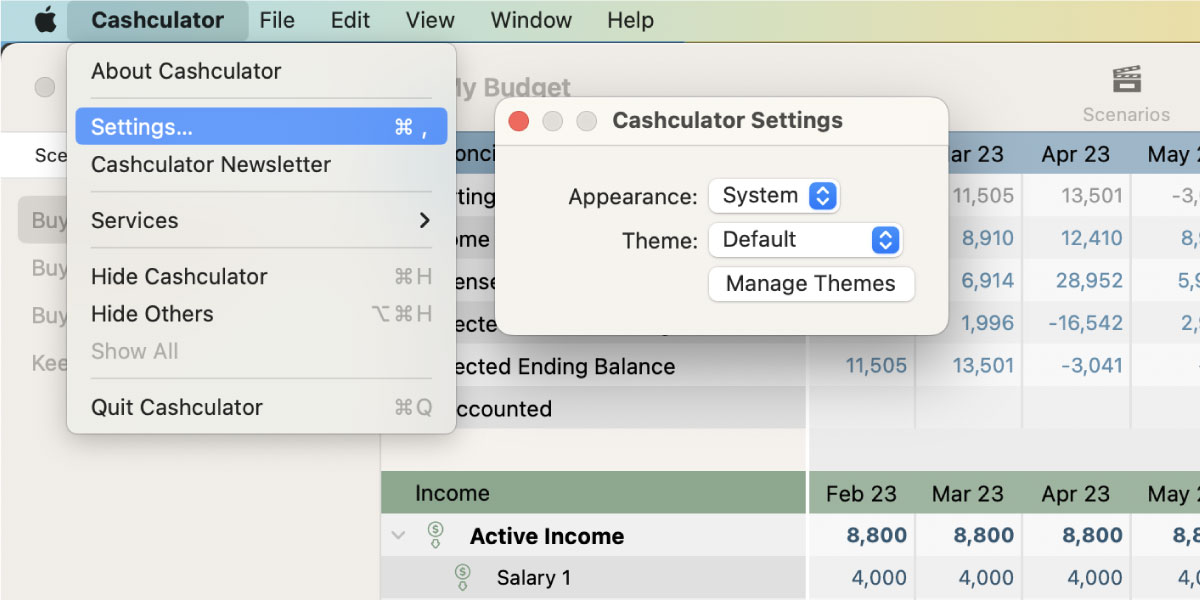
Open the Cashculator Settings by clicking on the Cashculator menu and selecting Settings or try the keyboard shortcut Command -, (Command-comma).

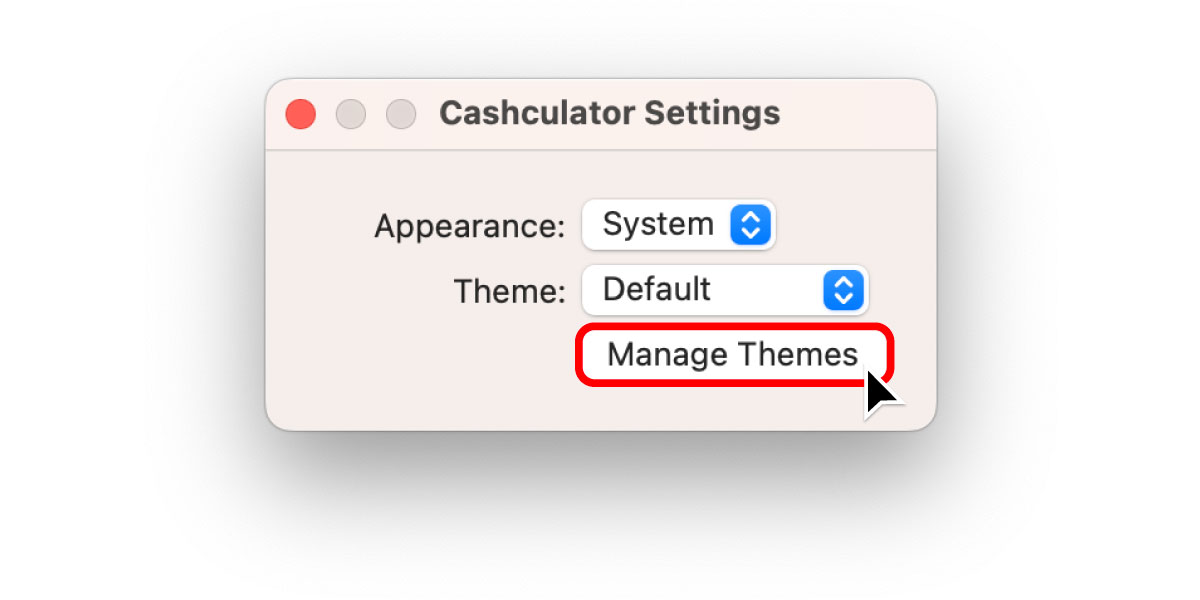
Within the settings window, click Manage Themes to proceed.

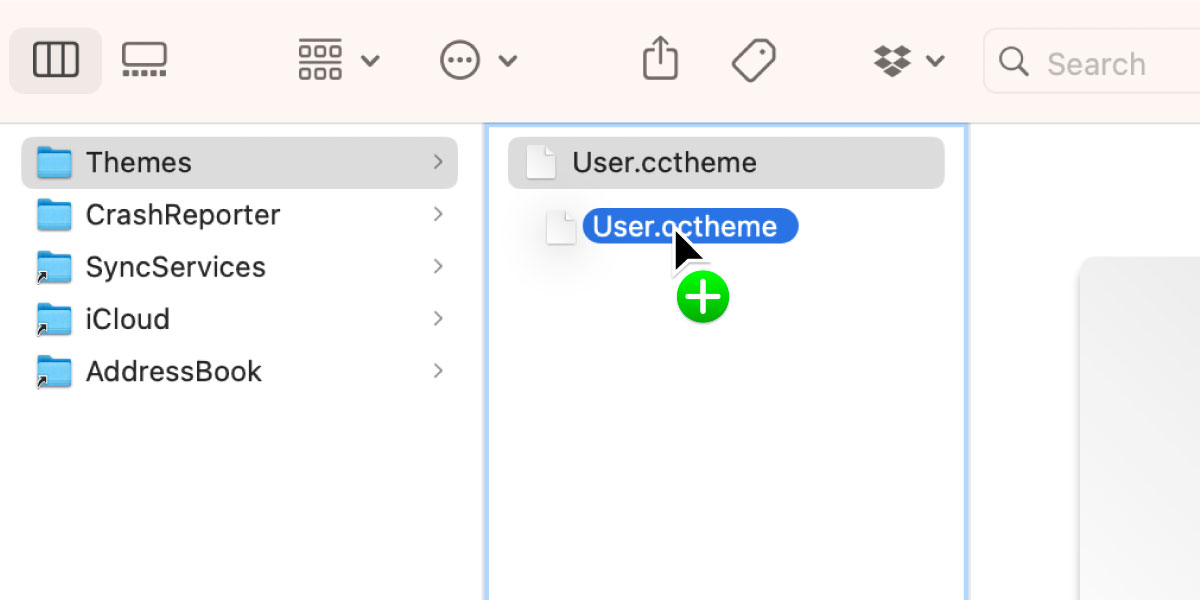
Duplicate the User.cctheme file by selecting it and pressing Option on your keyboard, then drag the copy right below.

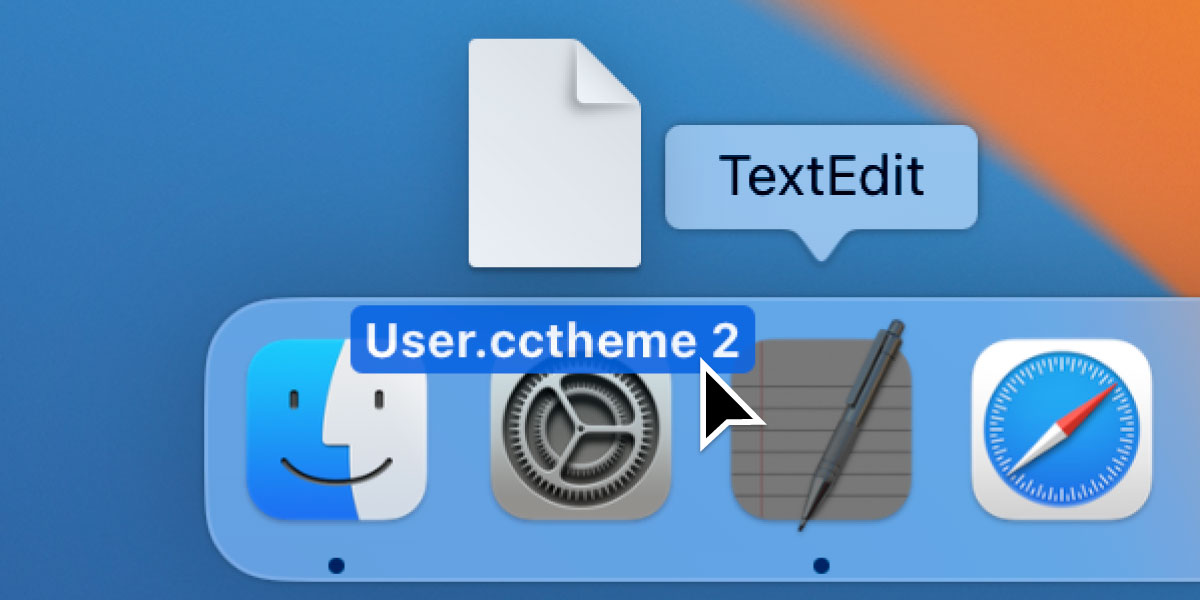
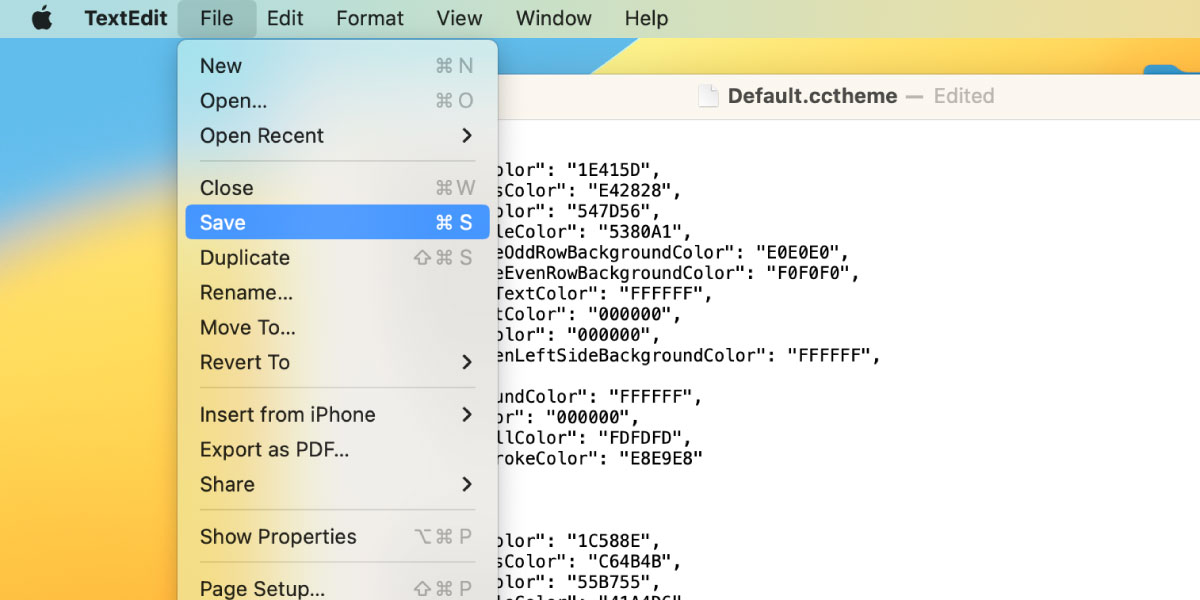
Open the duplicated file in TextEdit, a free Mac app that is pre-installed on your system, or in any text editor you like.

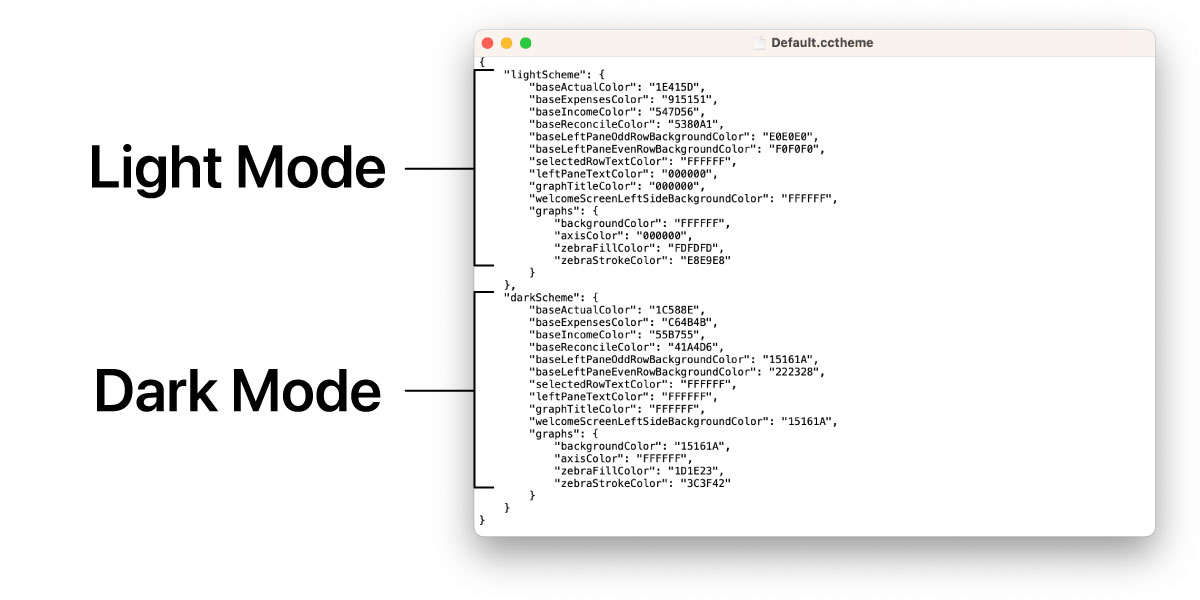
Inside the cctheme file, you will see color options for both the light and dark schemes. These colors determine the appearance of the Cashculator interface in light and dark modes.

Working in the P3 Color Space
It’s important to note that the color values in Cashculator are not identical to standard web (sRGB) colors. Instead, they are in the P3 color space, which is specific to Apple displays. To work with these color values, you’ll need to convert them or sample directly in the P3 color space. Follow these steps to do so using the color palette in TextEdit:
1. Open the color palette in TextEdit by pressing the ⌘⇧C (Command-Shift-C) keys on your keyboard while in TextEdit.
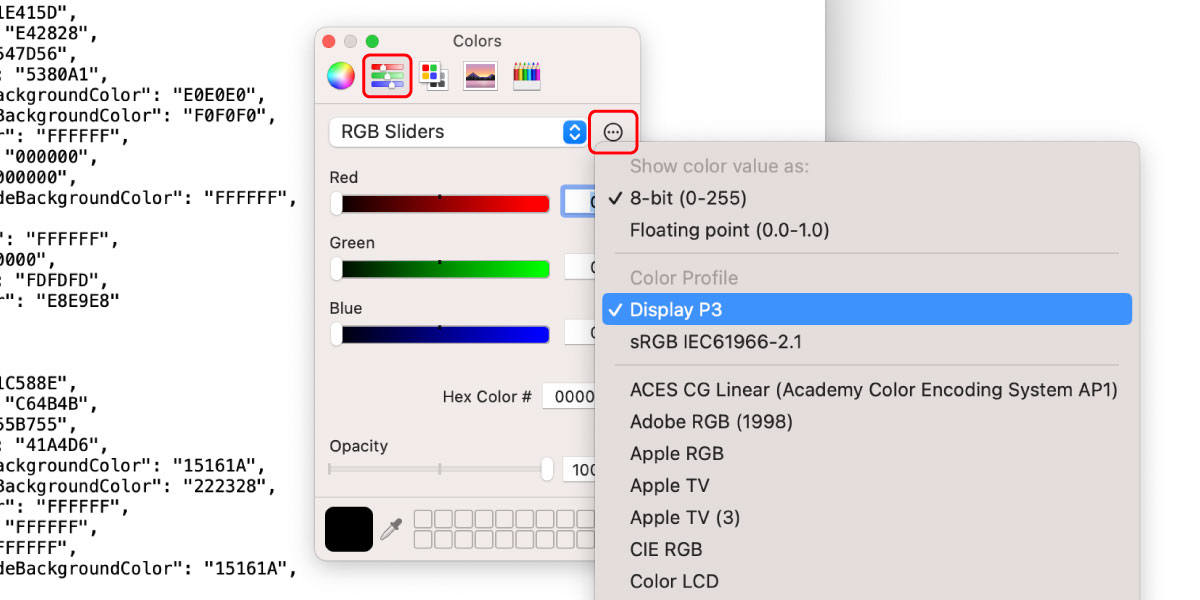
2. In the color palette, navigate to the color sliders section.
3. Click on the menu in the color sliders and select Display P3 to switch to the correct color space.

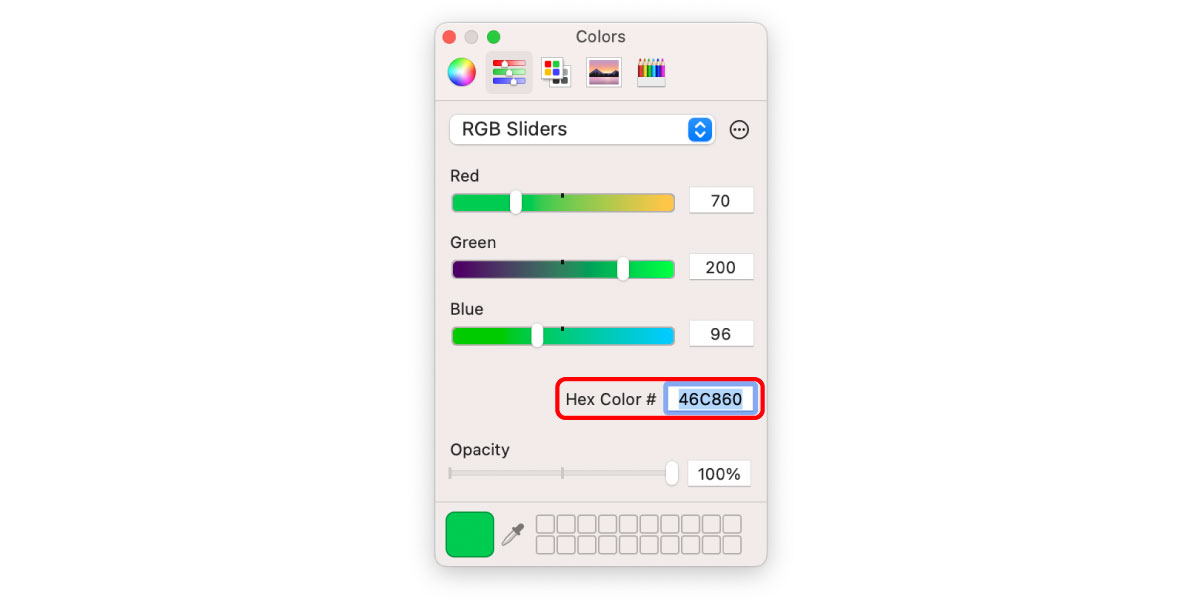
Now, you can adjust the color sliders to pick your desired color, and the color palette will display the corresponding hexadecimal (hex) color code number.

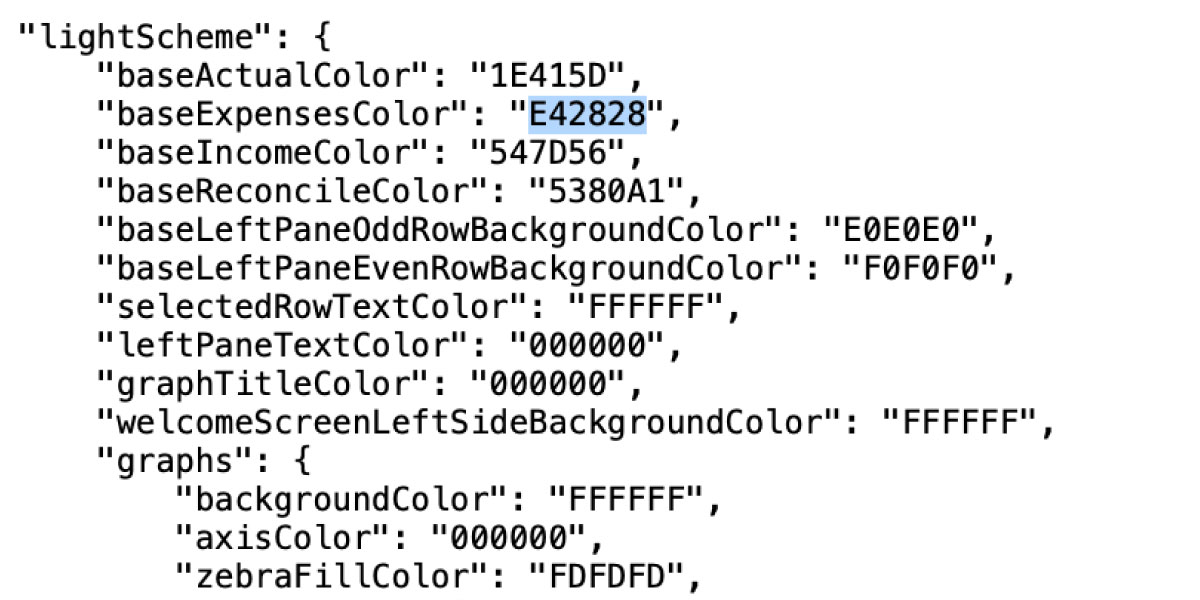
Replace the existing color values in the cctheme file with the hex color codes you found using TextEdit. This will allow you to achieve the desired contrast and color combination.
You can also copy in hex codes from anywhere you like, such as an online color palette generating site, like ColorDrop, ColorSpace, or Paletton. Note that you don’t need the # prefix, just the six-character code. You can convert these to Display P3 using the Color Picker tool inside TextEdit as shown above. If you use color codes found online without converting them to the P3 color space, you may notice the colors appear less saturated than expected.

Save the modified cctheme file. You can name it anything you like, but it needs to have the .cctheme suffix. So, MyAestheticBudget.cctheme would work, but User.cctheme 2 will not.

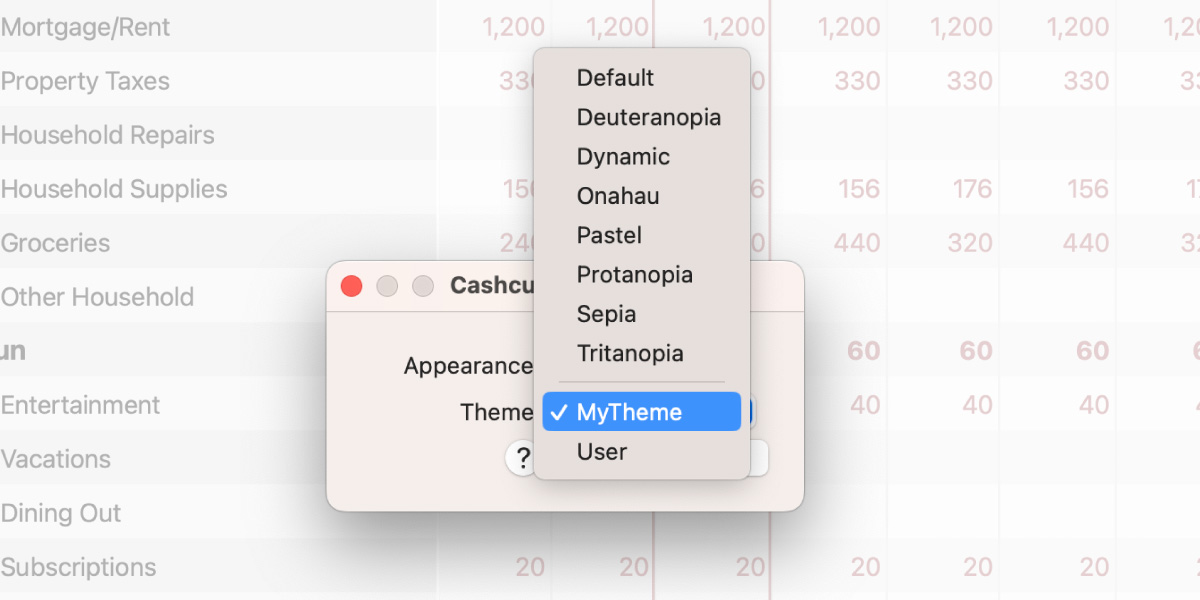
Finally, go back to the Cashculator Settings window and click the Theme dropdown to load your customized color theme. You will immediately see the changes reflected in the Cashculator interface.

Thanks for taking the time to read our tutorial on creating custom color themes. If you have any problems, just email us at support@apparentsoft.com and we’d be happy to help!
Ready to take control of your spending?
Wish you could forecast future income, expenses and cash flow? Check out Cashculator — Personal Finance today.
Learn how the program works using the free version, then choose a monthly or yearly subscription to unlock unlimited income and expense categories.
